SWTML Application Window Templates
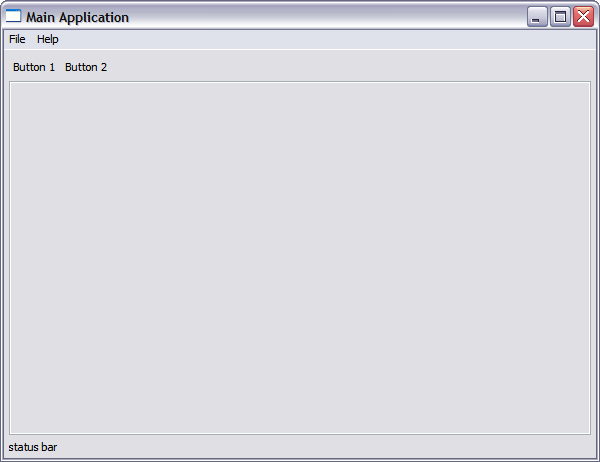
Simple application window with Menubar, Toolbar, a composite and status label bar
<?xml version="1.0" encoding="UTF-8"?> <!--Simple application window with Menubar, Toolbar, a composite and status label bar --> <shell text="Main Application" style="SWT.SHELL_TRIM" > <grid-layout /> <menu style="SWT.BAR"> <menu-item style="SWT.CASCADE" text="File"> <menu> <menu-item style="SWT.PUSH" text="New"> </menu-item> <menu-item style="SWT.PUSH" text="Exit" > </menu-item> </menu> </menu-item> <menu-item style="SWT.CASCADE" text="Help"> <menu> <menu-item style="SWT.PUSH" text="About"> </menu-item> </menu> </menu-item> </menu> <tool-bar> <tool-item text="Button 1" /> <tool-item text="Button 2"/> </tool-bar> <composite style="SWT.BORDER"> <grid-data h-align="SWT.FILL" h-grab="true" v-align="SWT.FILL" v-grab="true" /> <!-- Add widgets here --> </composite> <label id="status" text="status bar"> <grid-data h-align="SWT.FILL" h-grab="true" /> </label> </shell>
Generated UI :

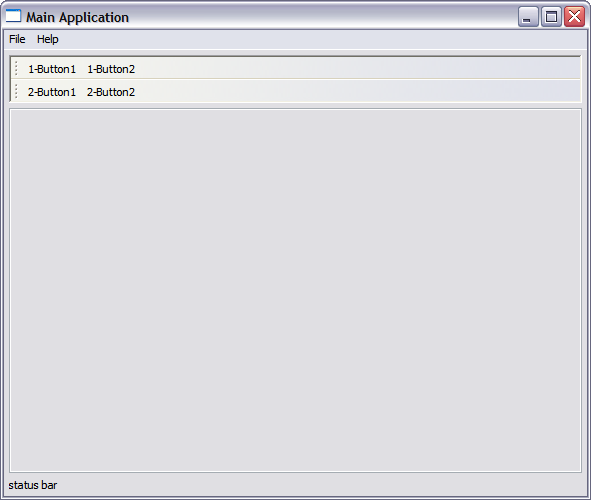
Simple application window with Menubar, Coolbar, a composite and status label bar
<?xml version="1.0" encoding="UTF-8"?> <!--Simple application window with Menubar, Coolbar, a composite and status label bar --> <shell text="Main Application" style="SWT.SHELL_TRIM" > <grid-layout /> <menu style="SWT.BAR"> <menu-item style="SWT.CASCADE" text="File"> <menu> <menu-item style="SWT.PUSH" text="New"> </menu-item> <menu-item style="SWT.PUSH" text="Exit" > </menu-item> </menu> </menu-item> <menu-item style="SWT.CASCADE" text="Help"> <menu> <menu-item style="SWT.PUSH" text="About"> </menu-item> </menu> </menu-item> </menu> <!-- Note: Add resize event to CoolBar to handle resize of bar. SWT.Resize="com.sheelapps.swtml.examples.TestListener" // event code if(event.type==SWT.Resize) { if(Display.getCurrent().getActiveShell()!=null) Display.getCurrent().getActiveShell().layout(); } --> <cool-bar style="SWT.BORDER" SWT.Resize="com.sheelapps.swtml.examples.TestListener"> <grid-data h-grab="true" h-align="SWT.FILL" /> <tool-bar id="coolitem1"> <tool-item text="1-Button1" /> <tool-item text="1-Button2 " /> </tool-bar> <tool-bar id="coolitem2"> <tool-item text="2-Button1" /> <tool-item text="2-Button2" /> </tool-bar> <!-- Two CoolItem in CoolBar --> <cool-item _control="coolitem1" /> <cool-item _control="coolitem2" /> </cool-bar> <composite style="SWT.BORDER"> <grid-data h-align="SWT.FILL" h-grab="true" v-align="SWT.FILL" v-grab="true" /> <!-- Add widgets here --> </composite> <label id="status" text="status bar"> <grid-data h-align="SWT.FILL" h-grab="true" /> </label> </shell>
Generated UI :

| Applications |
| Links |
| SWTML Links |
| Share this Page |

