<cool-bar> and <cool-item>
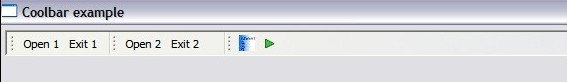
Creates CoolBar and CoolItem widget.On CoolBar resize call Shell.layout() to resize correctly.
if(event.type==SWT.Resize) {
if(Display.getCurrent().getActiveShell()!=null)
Display.getCurrent().getActiveShell().layout();
}
<?xml version="1.0" encoding="UTF-8"?>
<shell text="Coolbar example" style="SWT.SHELL_TRIM">
<grid-layout />
<!-- common image resource -->
<image src="/com/sheelapps/swtml/examples/sample.gif" id="sample.gif" />
<image src="/com/sheelapps/swtml/examples/run.gif" id="run.gif" />
<image src="/com/sheelapps/swtml/examples/icon.gif" id="icon.gif" />
<!-- Example 1 Horizontal Coolbar with 3 cool-item. Each item has toolbar as control. -->
<cool-bar style="SWT.BORDER" locked="true" SWT.Resize="com.sheelapps.swtml.examples.TestListener">
<grid-data h-grab="true" h-align="SWT.FILL" />
<tool-bar id="coolitem1">
<tool-item text="Open 1" />
<tool-item text="Exit 1" />
</tool-bar>
<tool-bar id="coolitem2">
<tool-item text="Open 2" />
<tool-item text="Exit 2" />
</tool-bar>
<tool-bar id="coolitem3">
<tool-item _image-id="icon.gif" toolTipText="item 3" />
<tool-item _image-id="run.gif" toolTipText="item 3" />
</tool-bar>
<!-- Three CoolItem in CoolBar -->
<cool-item _control="coolitem1" />
<cool-item _control="coolitem2" />
<cool-item _control="coolitem3" />
</cool-bar>
<!-- Example 2 Vertical coolbar -->
<cool-bar style="SWT.BORDER | SWT.VERTICAL" locked="true" SWT.Resize="com.sheelapps.swtml.examples.TestListener">
<grid-data h-grab="false" v-grab="true" h-align="SWT.END" v-align="SWT.FILL"/>
<tool-bar id="2coolitem1">
<tool-item _image-id="sample.gif" toolTipText="item1" />
</tool-bar>
<tool-bar id="2coolitem2">
<tool-item _image-id="run.gif" toolTipText="item2" />
</tool-bar>
<tool-bar id="2coolitem3">
<tool-item _image-id="icon.gif" toolTipText="item3" />
</tool-bar>
<cool-item _control="2coolitem1" />
<cool-item _control="2coolitem2" />
<cool-item _control="2coolitem3" />
</cool-bar>
</shell>

| Applications |
| Links |
| SWTML Links |
| Share this Page |

